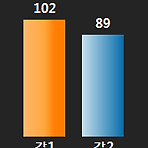
 정말 간단하게 만드는 Jquery 애니메이션 세로막대차트 (Column Chart)
정말 간단하게 만드는 Jquery 애니메이션 세로막대차트 (Column Chart)
col1 - 첫번째 막대값. col2 - 두번째 막대값. 테스트해보려면 col1, col2에 그냥 숫자값 넣어놓고 함수만 실행시켜도 돌아갑니다. ChartArea 는 영역이다. 이놈만 생성해주고 돌리면 됨. function BindColumnChart(col1, col2) { $("#ChartArea").append(" ") // Chart 영역에 값1 막대차트를 생성 $("#ChartArea").append(" ") // Chart 영역에 값2 막대차트를 생성 (float:left 로 해서 가로로 붙였다) var plan = null; // 값1 변수 초기화 var out = null; // 값2 변수 초기화 var maxValue = (Number(col1) > Number(col2)) ? Numbe..
프로그래밍/JS,Jquery - Plugin
2012. 4. 2. 15:16
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- jQuery
- json
- MSSQL
- Chart
- 셀렉터
- Style
- 저장프로시저
- WebApi
- jQuery Mobile
- jquery chart
- WCF
- css3
- grid
- Ajax
- JS
- IE
- workbook
- drag&drop
- 자바스크립트
- ASP.NET
- 제이쿼리
- 프로시저
- Mobile
- html5
- SVG
- CSS
- Excel
- radius
- rowspan
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
