출처 : http://www.buggymind.com/이전 글에서 "2014년에 배우고 싶은 프로그래밍 언어는?"이라는 제목의 설문조사를 실시했었습니다. 예상했었습니다만, JavaScript가 압도적(?) 1위를 차지했는데요. 웹 세상에서 JavaScript라는 언어가 차지하는 비중이 얼마만큼인지를 잘 보여주는 결과였던 것 같습니다. http://ayudawordpress.com/insertar-javascript-en-wordpress/ SEE ALSO: 2014년을 함께할 프로그래밍 언어는? 그래서 이번 글에서는 알아두면 생산성을 높일 수 있는 JavaScript 프로젝트들을 소개하려고 합니다. (jQuery같은 정말 보편적으로 사용되는 프로젝트는 뺐습니다.) 이중에는 라이브러리도 있고, 완전한 프레..
 크롬에서 브라우저 성능 테스트를 해보자 PageSpeed
크롬에서 브라우저 성능 테스트를 해보자 PageSpeed
아래 URL에서 해당 APP를 설치하고 나서 개발자 도구를 열어보면PageSpped라는 탭이 새로 생성된다.분석할 웹페이지가 모두 로드된 상태에서 분석을 실행하면웹페이지에 대한 속도, 성능체크 및 최적화 방안까지도 제시해준다.좋다.. 그냥 좋다!!https://chrome.google.com/webstore/detail/gplegfbjlmmehdoakndmohflojccocli 성능체크, 성능테스트, 웹페이지속도, 속도테스트, 성능, PageSpeed, Speed, 웹사이트 속도
 자바스크립트 & HTML 태그 정렬 사이트
자바스크립트 & HTML 태그 정렬 사이트
http://jsbeautifier.org/ 중구난방으로 작성된 자바스크립트(JavaScript) HTML 태그 깔끔하게 정렬해서 정리해준다.다른 플랫폼의 언어도 가능하긴 하지만.. 싱글쿼텐션이 주석처리가 되는 언어 ex : asp 같은경우는까딱하다가는 소스망가질수도 있으니 유의해서 사용하자.사용방법은 따로 설명안해도.. 그냥 접속해보면 사용가능. 자바스크립트 정렬, 정렬, JavaScript정렬, HTML 정렬, HTML정렬, JavaScript Sor
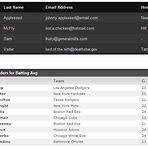
 간단하게 테이블 스타일을 지정
간단하게 테이블 스타일을 지정
간단한 테이블 스타일링Jquery 와 CSS를 이용한 간단한 테이블 스타일링.기본 테마를 몇가지 갖추고 있어서 간단하게 스타일잡기에 좋은듯.. 출처 : http://tableclothjs.com/ We've all been there. Either you're redesigning a large site or working on a completely new one... styling tables is typically tedious and time-consuming. If you'd rather spend your valuable time making the other elements of your site pretty, use tablecloth to do the heavy lifting:// Wit..
- Total
- Today
- Yesterday
- jQuery
- drag&drop
- 셀렉터
- json
- IE
- 프로시저
- css3
- Chart
- Ajax
- 저장프로시저
- JavaScript
- 자바스크립트
- jQuery Mobile
- JS
- Style
- html5
- SVG
- grid
- Excel
- Mobile
- jquery chart
- ASP.NET
- 제이쿼리
- WCF
- CSS
- workbook
- MSSQL
- WebApi
- radius
- rowspan
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |






