티스토리 뷰
박스를 하나 만들고 클래스를 지정한 뒤 테두리를 하나 만들어 본다.
<style type="text/css">
<body> |
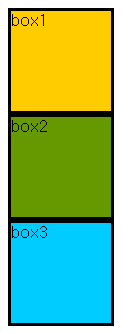
똑같은 박스모델3가지를 만들고 아이디를 다르게 지정해본다.
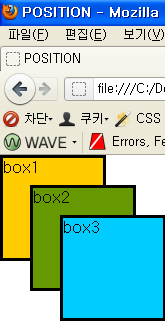
<div class="box" id="a">box1</div>
|
각각의 아이디를 이용해서 구분을 위해 배경색을 넣어본다.
#a{background-color:#ffcc00;}
|

포지션을 적용해보자(성격만 주는것이다)
실제 위치는 left, right, top, bottom 4가지를 이용해서 지정한다. 4개중에서 2개를 쓴다.
포지션은기본적으로 3가지를 쓴다. 종류는 5가지 이상이지만
1. position:absolute; 절대위치 지정할때 쓰임
2. position:relative; 상대위치를 지정할때 쓰임
3. position:fixed; 고정위치를 지정할때 쓰임 을 제일 많이 이용한다.
위치를 잡는것은 왼쪽위쪽의 모서리의 위치를 잡는것이다.
그래서 4개중에서 2개 혹은1개만 쓴다. 보통은 Left, top을 쓴다.(left와 right는 같이 쓰지 않는다)
* 제일 안정적인 방법이다. 왼쪽/윗쪽.
바깥쪽의 박스 크기가 완벽하지 않으면 오른쪽 아랫쪽은 정확히 안나올수도 있으므로
위치는 바깥쪽에 position을 기준으로 하는데, 만약 감싸는블럭이 없고 기준이 없으면 body가 기준이 된다.
position:fixed; 는 무조건 body 기준(ie6은 지원안됨)
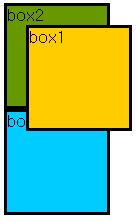
a 에 포지션을 주고 위치를 잡아보자.
#a{position:absolute;left:30px;top:30px;background-color:#ffcc00;}
|
이렇게만 기재하면 b는 a밑에 깔린다.
position:absolute; 는 지정하면 a는 떠버리고 a의 자리에 b부터 들어간다.

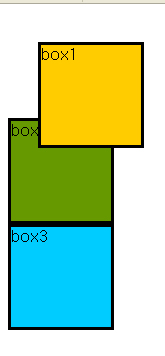
#a{position:relative;left:30px;top:30px;background-color:#ffcc00;}
|
이렇게 하면 div a 는 원래 있던 자리에서 지정해 준 값만큼 움직이고 다른 b, c에는 영향을 주지 않는다.
마진은 영향을 받는다. 다른것들도 같이 밀린다.
마진주기전 .......................................마진주고난 후


** 앱솔루트는 자기만 밀리는거고, 릴레이티브는 다른것도 같이 밀고 간다.
결론
position:absolute 는 a,b,c 모두 body(absolute를 감싸고 있는 relative기준)기준으로 정해준 숫치만큼 서로 영향을 주지 않음
position:relative는 a의 위치는 정해준 위치만큰, 나머지 b,c는 a가 absolute 였을때의 위치가 기준치가 된다
바깥에 값이 없으므로 기준으로 포지션이 먹는다.
#a{position:absolute;left:0px;top:0px;background-color:#ffcc00;}
|

↑ 위의 같은 모양을 릴레이티브로 작업해보자
how : 첫번째의 박스 원을
일단 body가 가지고 있는 마진을 없애준다.
0,0(원래있던자리)기준으로 해서 각각의 기준을 잡아준다.
원래본인의 자리 : 0 0을 계산.
약간 흔들리는 이유 : 보더까지 계산이 되므로..
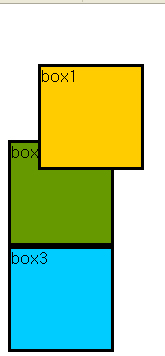
#a{position:relative;left:0px;top:0px;background-color:#ffcc00;}
|
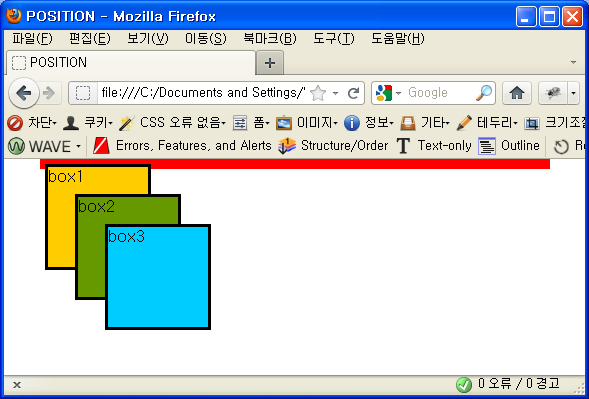
div로 전체를 하나 감싼 후에 포지션으로 레이아웃을 잡아보자.
border를 줘도 감싸지를 못한다.앱솔루트로 감싸주웟으므로.
그래서 ** 전체를 relative로 감싸고 앞의 내용은 absolute로 준다.
.outer{width:500px;margin:0 auto;border:5px solid red;position:relative;}
#a{position:absolute;left:0px;top:0px;background-color:#ffcc00;}
|

출처 : http://blog.naver.com/qqprriy?Redirect=Log&logNo=60151656448
'프로그래밍 > CSS 3.0' 카테고리의 다른 글
| CSS2에서 DIV 라운드(라운딩) 처리하기 (0) | 2012.04.02 |
|---|---|
| CSS3 를 이용한 사진 갤러리 만들기 (0) | 2012.03.20 |
| http://css3generator.com/ (0) | 2012.03.20 |
| 트랜지션 (Transition) (0) | 2012.03.20 |
| HTML5 + CSS3 만으로 아쿠아 버튼 만들기 (0) | 2012.03.20 |
- Total
- Today
- Yesterday
- jquery chart
- jQuery Mobile
- Ajax
- rowspan
- Chart
- Excel
- JavaScript
- ASP.NET
- 자바스크립트
- CSS
- radius
- Style
- 프로시저
- workbook
- WCF
- html5
- 제이쿼리
- 저장프로시저
- MSSQL
- 셀렉터
- grid
- JS
- drag&drop
- jQuery
- Mobile
- SVG
- css3
- WebApi
- json
- IE
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
